Contents
- Guidelines to apply the filter on the calendar – A Step-by-step guide.
- 1. Go to the Calendar module.
- 2. Click on ‘Toggle Calendar and List View’.
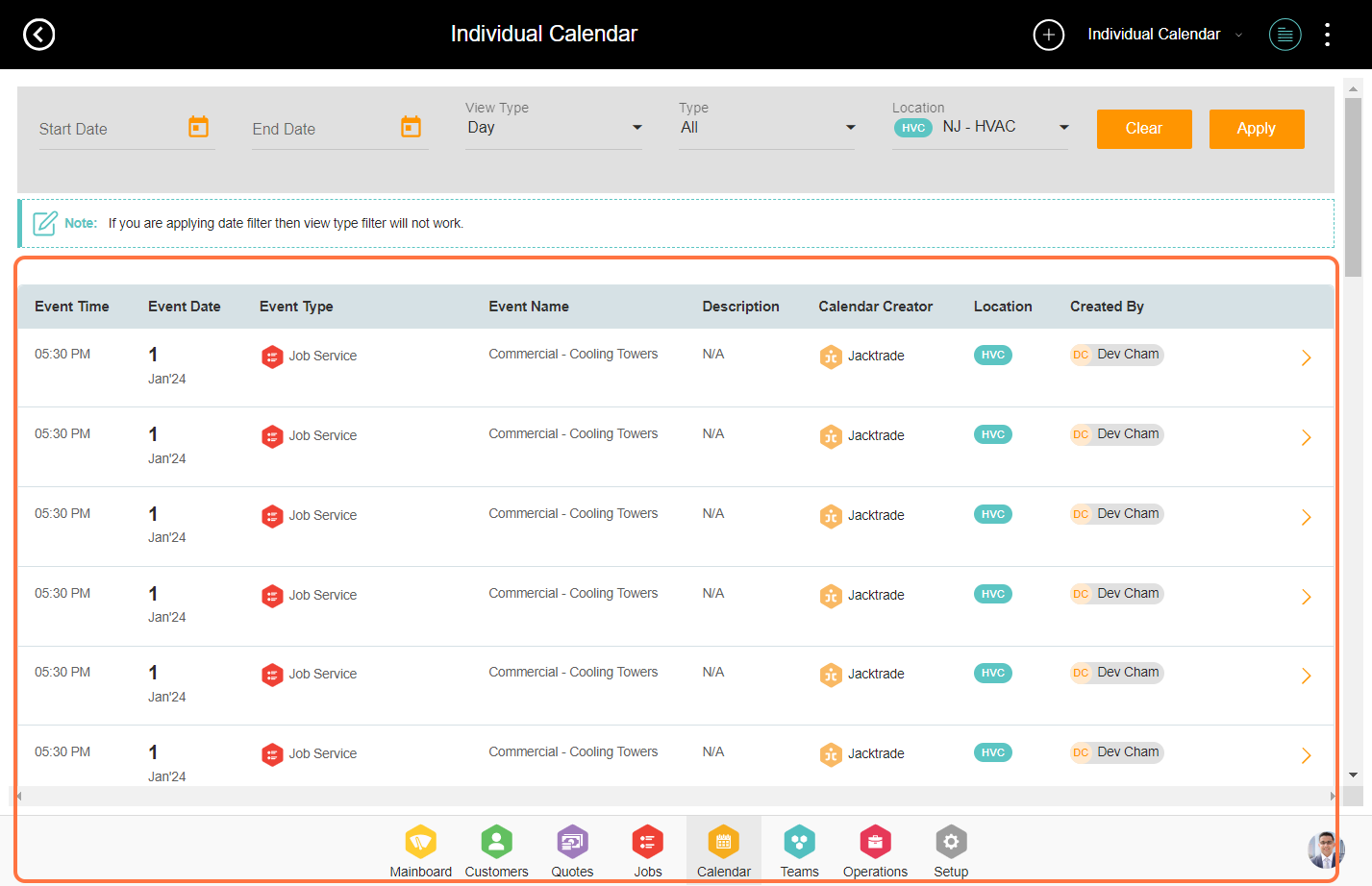
- 3. Select the filter criteria for which you wish to view results, and then click on ‘Apply’.
- 4. You will see the desired results over here.
- 5. Select the event you wish to view the details.
- 6. To clear the filter, Click on ‘Clear’ to remove the applied filters.
Guidelines to apply the filter on the calendar – A Step-by-step guide.
1. Go to the Calendar module.

2. Click on ‘Toggle Calendar and List View’.

3. Select the filter criteria for which you wish to view results, and then click on ‘Apply’.
View Type: This filter includes the day, week, and month view filters.
Type: This filter consists of the modules present in Jacktrade like quote service, job service, etc.
Location: This filter includes all the locations created in Jacktrade.
Note: If you are applying a date filter then the view type filter will not work.

4. You will see the desired results over here.

5. Select the event you wish to view the details.


6. To clear the filter, Click on ‘Clear’ to remove the applied filters.